リヴリー・ブログウィンドウの設定方法。
本日、自分のマイアイランドをブログに設置する新機能「リヴリー・ブログウィンドウ」をリリースいたしましたので、「So-net blog」での設定手順をご説明いたします。
1.最初に、自分のルームで上のバーから「せってい」を選択して
「ブログウィンドウ設定」をクリックしてください。

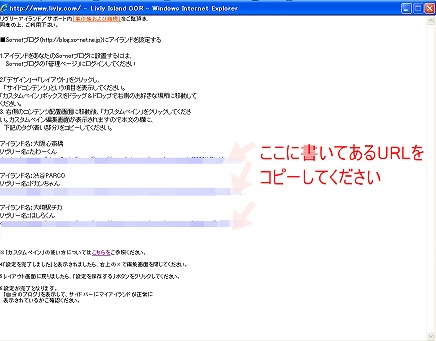
2.青色で書かれたHTMLタグの部分をコピーしてください。

これでリヴリー側での作業は終了です。次に、「So-net blog」での設定に移ります。
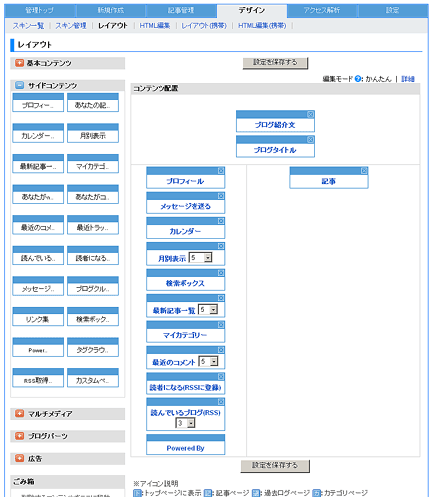
3.「管理ページ」の「デザイン」から「レイアウト」をクリックしてください。
「サイドコンテンツ」という項目を表示してください。

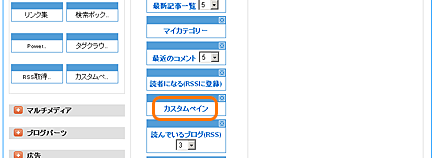
4.「カスタムペイン」ボックスをドラッグ&ドロップで右側のお好きな場所に移動してください。

5.右側のコンテンツ配置画面に移動後、「カスタムペイン」をクリックしてください。

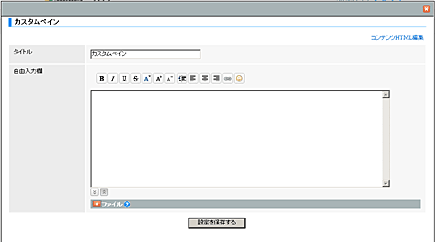
6.カスタムペイン編集画面が表示されます。
自由入力欄に【2】でコピーしたURLを貼りつけてください。
「設定を保存する」ボタンをクリックしてください。

7.「設定を完了しました」と表示されましたら、右上ボタンで編集画面を閉じてください。
レイアウト画面に戻りましたら、「設定を保存する」ボタンをクリックしてください。
「自分のブログを見る」を表示していただき、サイドバーに正常に表示されているかご確認ください。
これで設置は完了です。
1.最初に、自分のマイアイランドで「リヴリーブック」を開き、画面上部の「others」のタグをクリックしてください。

2.「others」を開くと、画面の左側に「ブログウィンドウの設定」という項目がありますので、これをクリックしてください。

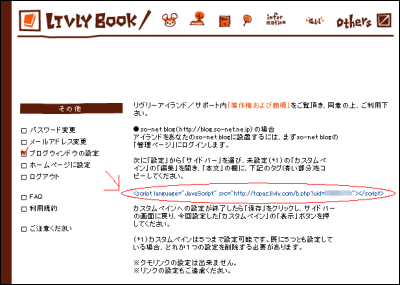
3.すると画面右側に「ブログウィンドウ」の設定手順が表示されます。この中から青色で書かれたHTMLタグの部分をコピーしてください。

これでリヴリー側での作業は終了です。次に、「So-net blog」での設定に移ります。
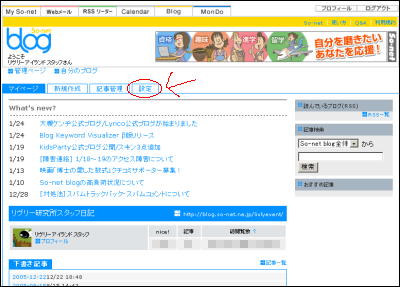
4.まず「So-net blog」にログインし、ご自身のブログの管理ページを開いてください。画面中ほどに「設定」というタブがありますので、これをクリックいたします。

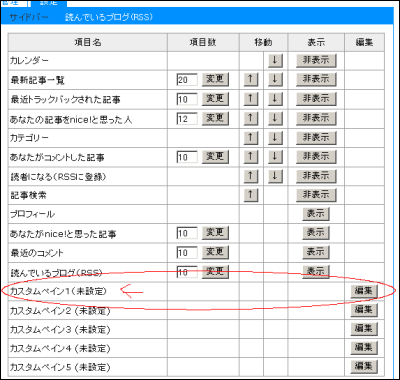
5.「設定」タブを開くと、以下の画面が表示されますので、ここからさらに「サイドバー」という項目をクリックいたします。

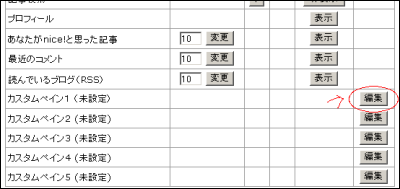
6.「サイドバー」画面を開くと、設定可能な項目が一覧で表示されます。この中から未設定の「カスタムペイン」があるかご確認ください。
カスタムペインは最大で5つまで設定可能ですが、既に5つとも設定している場合は、設定できません。「リヴリー・ブログウィンドウ」を設置される場合、設定済みのカスタムペンのいずれかの設定を変更してください。

7.「リヴリー・ブログウィンドウ」を設置する「カスタムペイン」が決まりましたら、「編集」ボタンをクリックしてください。

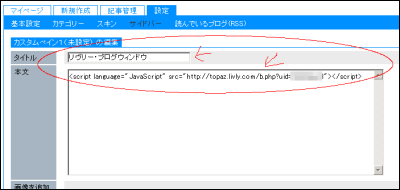
8.「編集」画面を開きましたら、「本文」の右側の枠内に、[3.]でコピーしたHTMLタグを貼り付けてください。「タイトル」は自由にご入力ください。ここでは「リヴリー・ブログウィンドウ」と入力します。

※ 設定が「URL自動リンクと改行だけのシンプルな入力」になっている必要があります。
設定方法はこちらをご覧ください。
入力が完了いたしましたら、「保存」をクリックします。
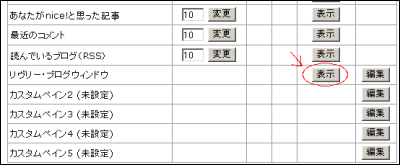
9.「サイドバー」の画面に戻ります。先ほど設定した「リヴリー・ブログウィンドウ」という項目が追加されておりますので、「表示」ボタンをクリックし、設置作業は完了です!

では、「リヴリー・ブログウィンドウ」をお楽しみください!

